You can see an HTML code Below. If you Don't understand Than Don't worry, remember we just started our journey.
For more blogs related to technology you can visit Relatetechno.codes
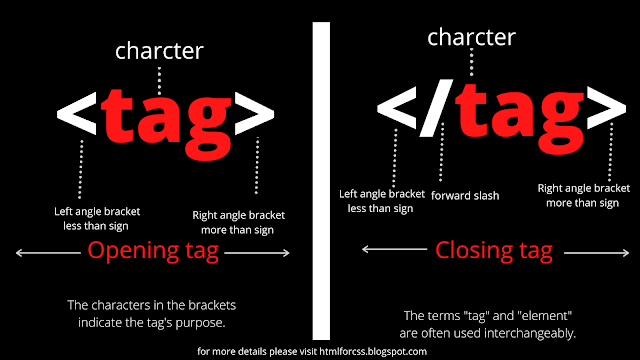
There are two types of tags. one is opening tag and one is closing tag.in the code you see red and yellow text that called tags. All red tags are opening tags and all yellow are closing tags.
CODE
| <html> <body> <h1>This is main heading</h1> <p>This text might be an introduction to the rest of the page. And if the page is a long one it might be split up into several sub-headings.</p> <h2>This is a sub-heading </h2> <p>Many long articles have sub-headings. so to help you follow the structure of what is being written, There may even be sub-sub-heading(or lower-level headings).</p> <h2>This is another sub-heading</h2> <p>here you can see another sub-heading.</p> </body> </html> |



Comments
Post a Comment